





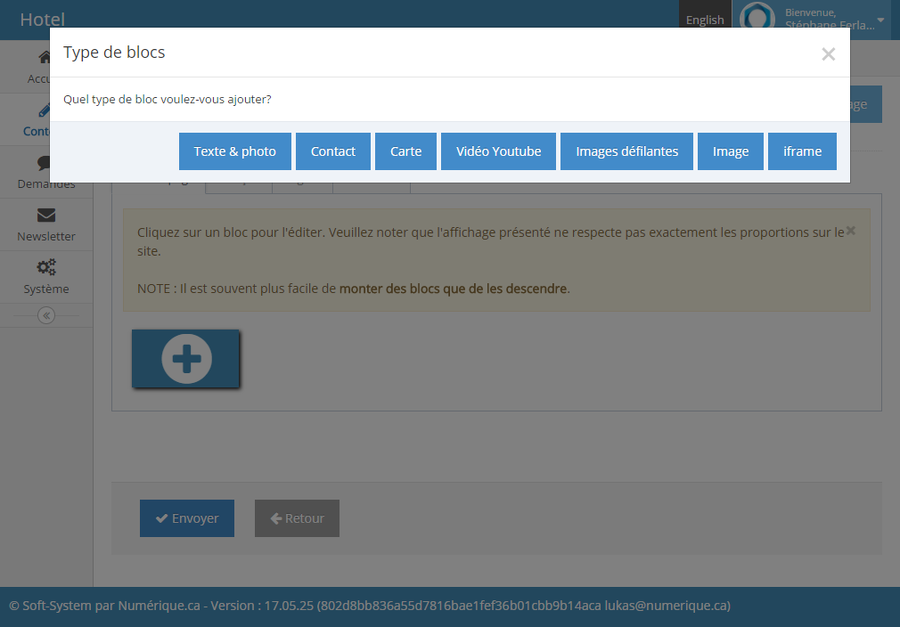
Dans l'onglet «Mise en page», cliquez sur le bouton bleu avec un « + » pour créer un nouveau bloc.





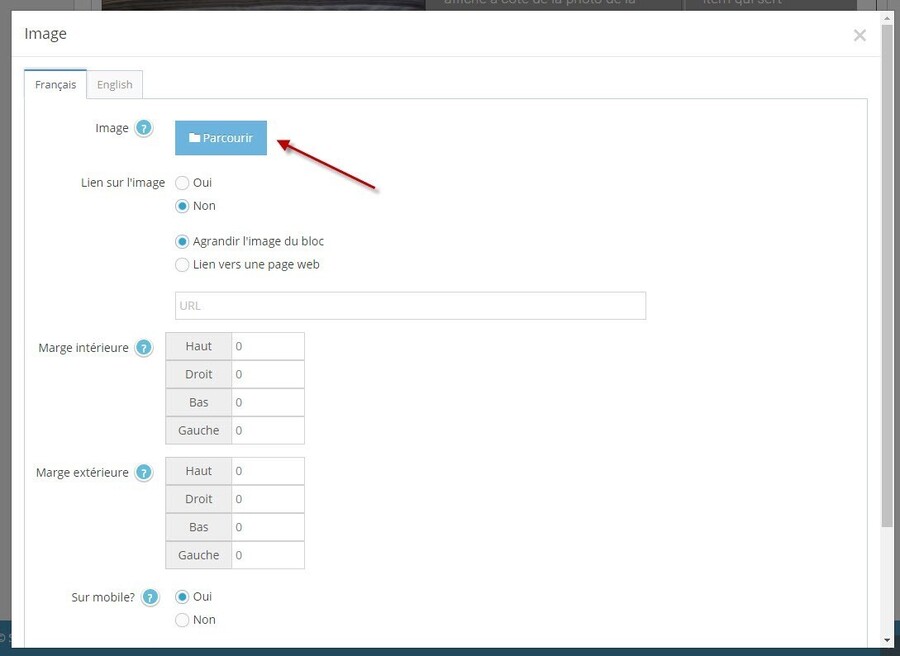
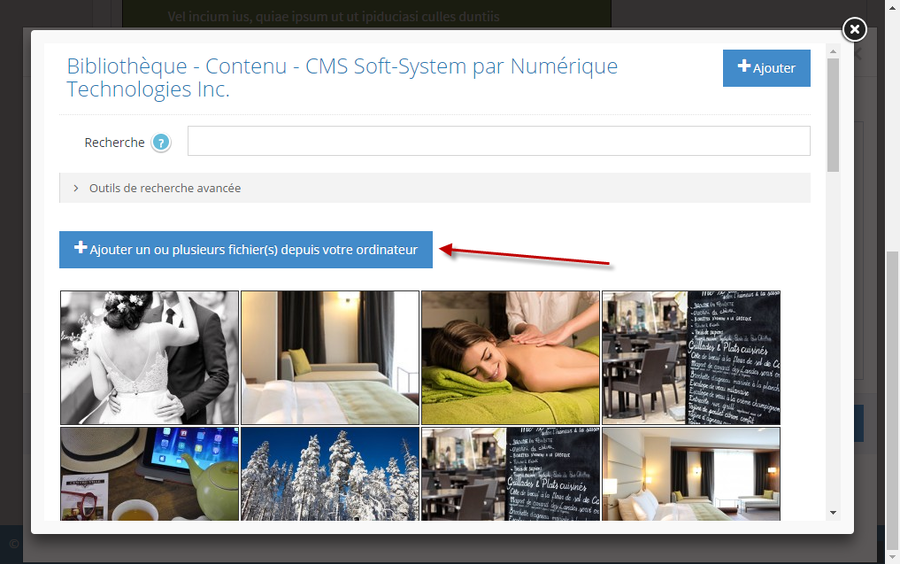
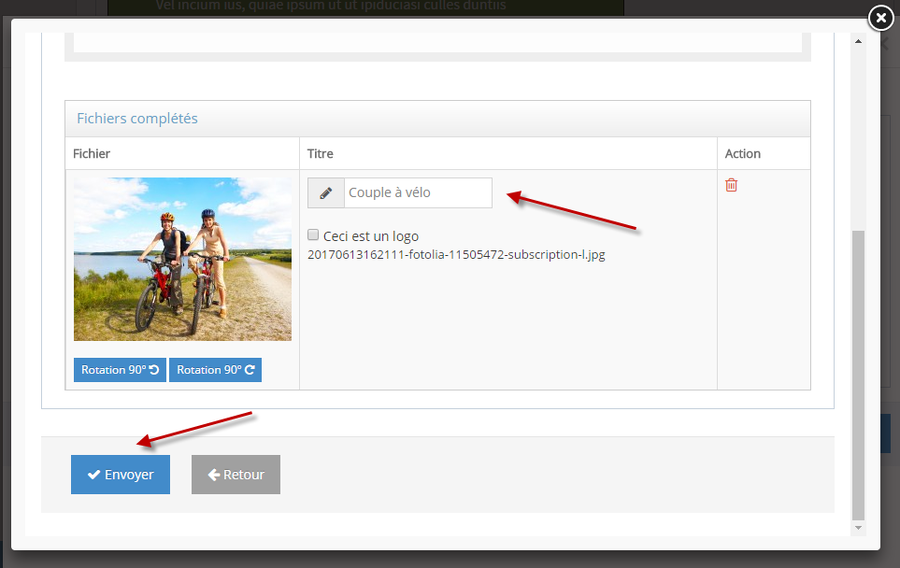
Cliquez sur le bouton «Parcourir» pour sélectionner une image.




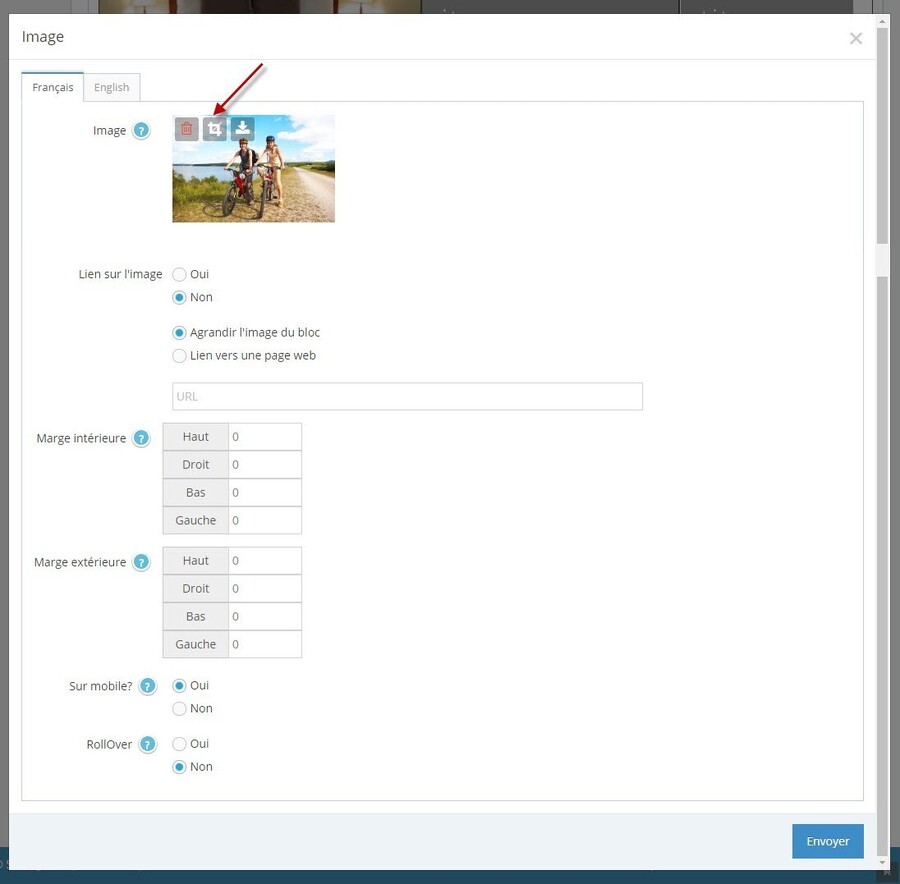
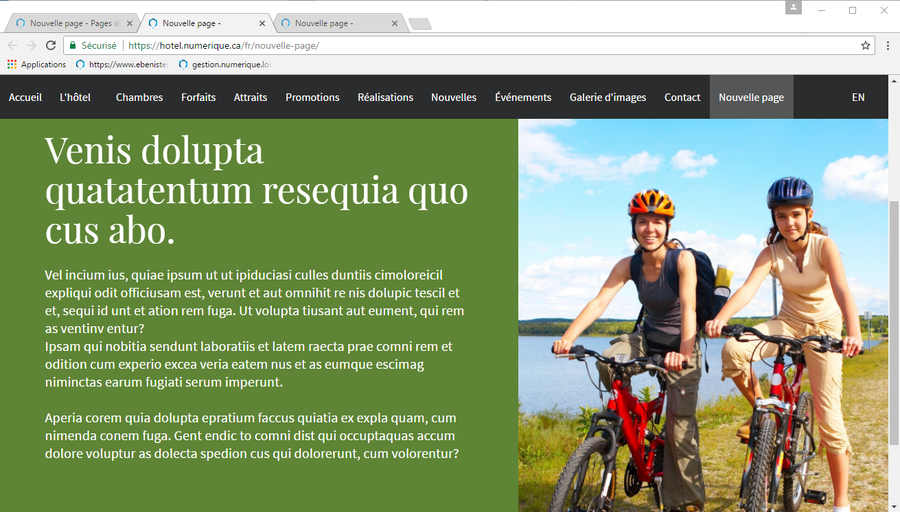
Maintenant, il ne reste qu'à changer la taille du bloc et le déplacer à l'endroit désiré. Vous pouvez, au besoin, cliquer sur l'image et la recadrer de nouveau.

Peu importe le type de contenu que l'on ajoute (images, texte, vidéos, etc.), il est important de vérifier le résultat final sur le site. Prenez note qu'il est préférable d'utiliser des images de bonne qualité, et assurez-vous d'en avoir les droits d'utilisation!